UI & UX
Get Started
Working on UI is almost the last step of the project, so we need to make an Area and introduce our Entity to this layer, then we need to work on Controller and other part of that step.
You can run the template with the help of tutorials
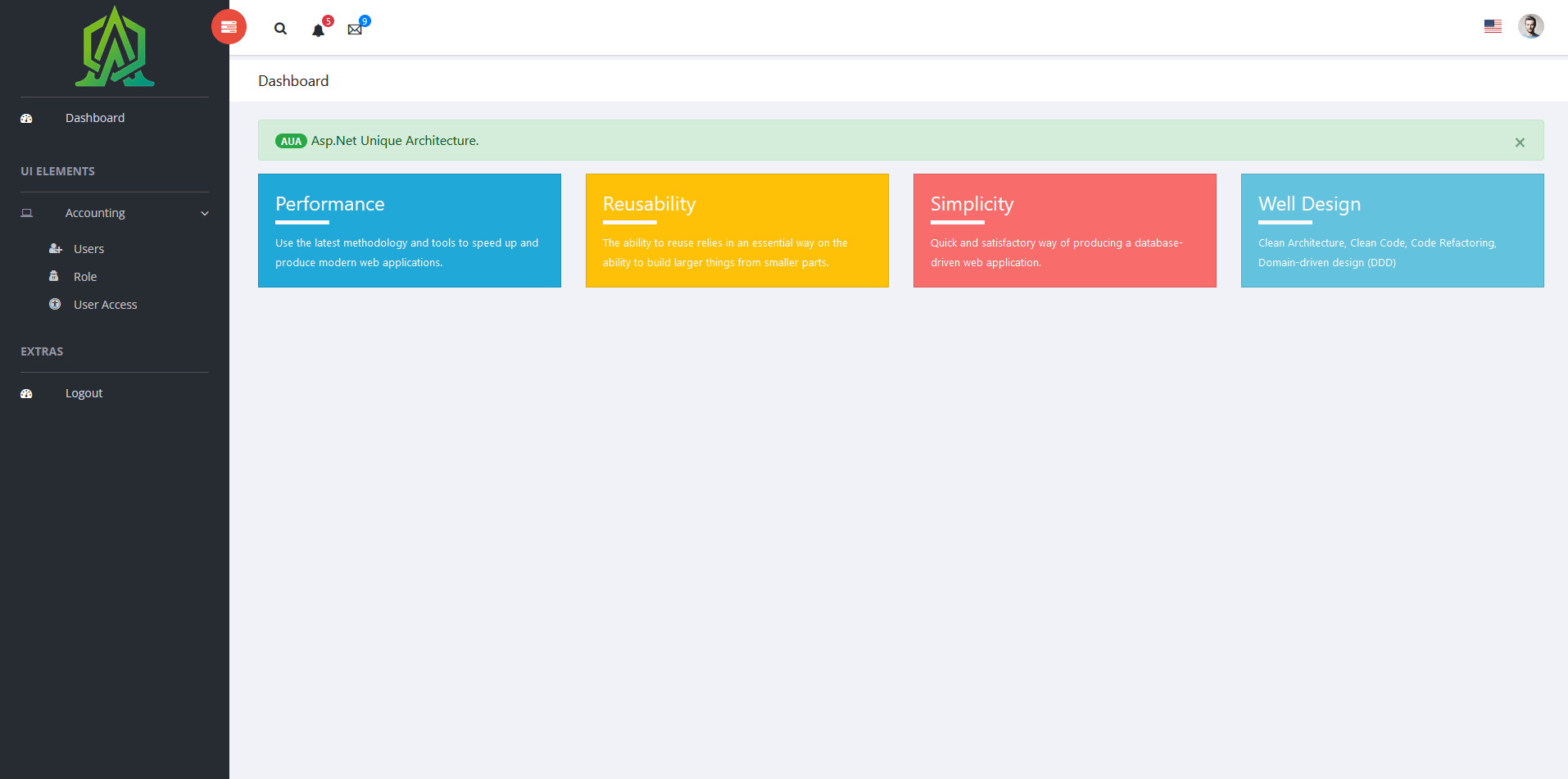
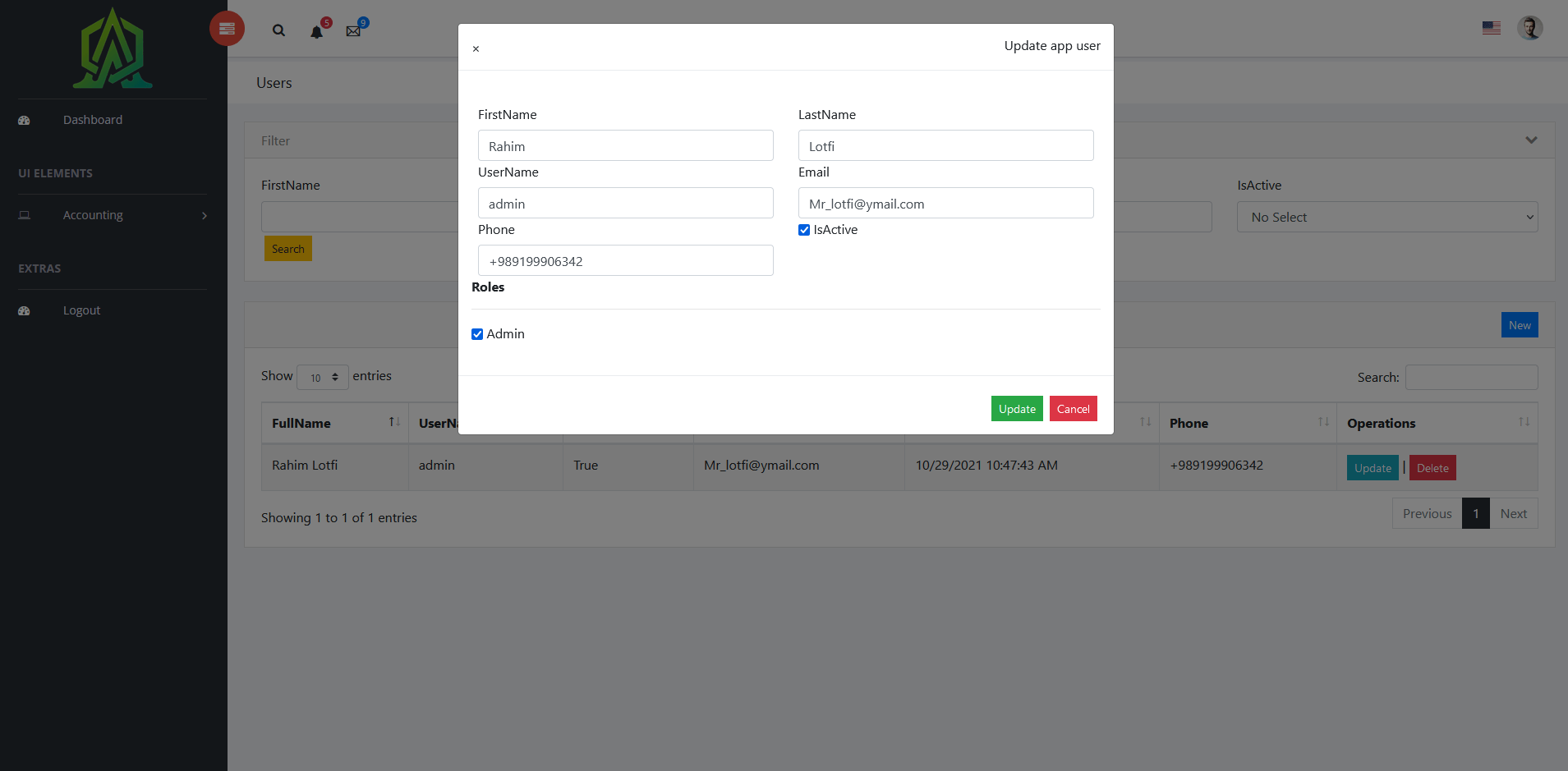
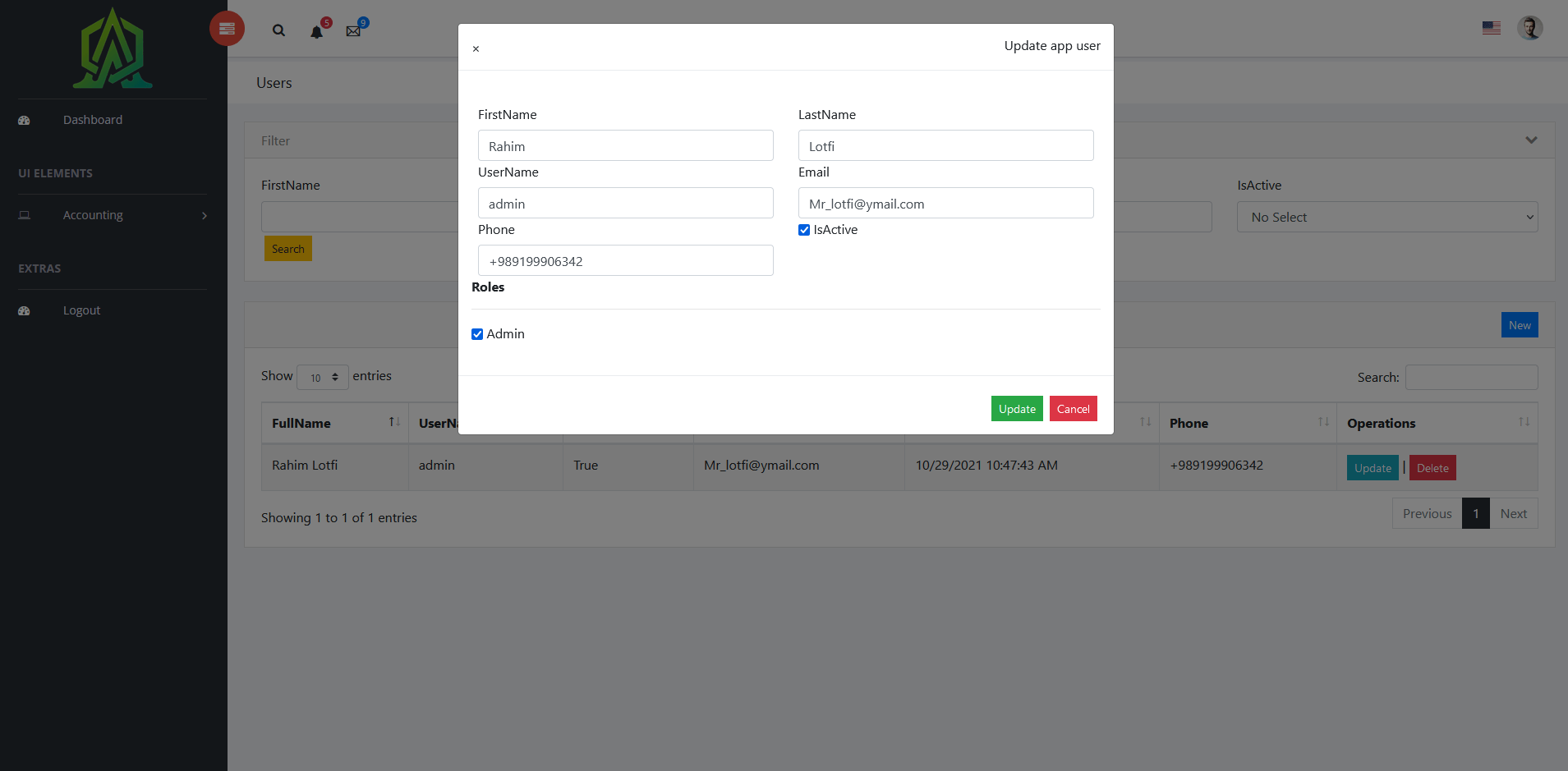
AUA Ui Actions

AUA Ui Login

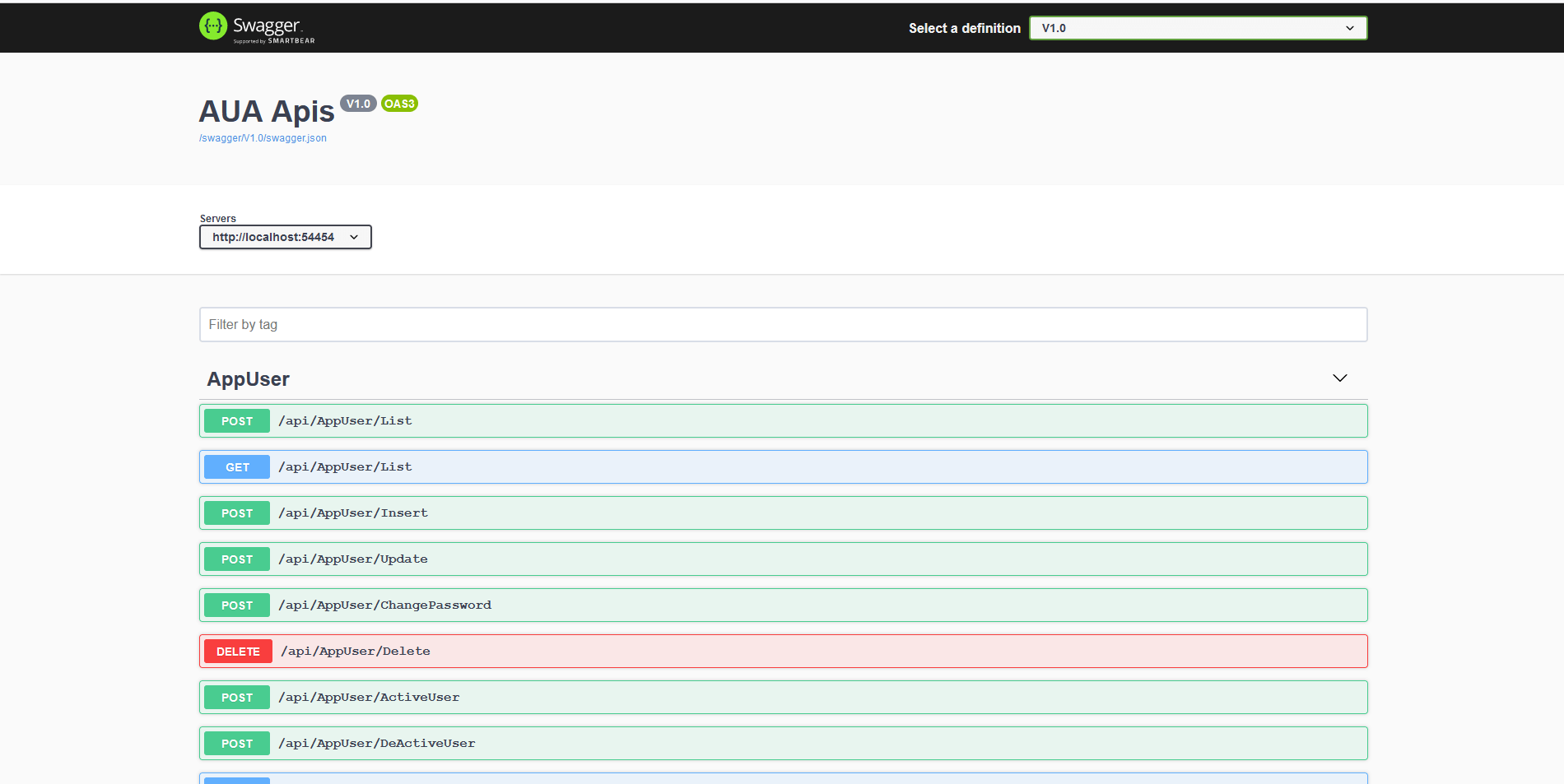
AUA WebApi Swagger-UI
For the web api version you can use angular, react, vue.js or .... javascript front framework.

Message Provider in the AUA framework
The AUA framework contains two types of Message Box, namely Html Messagebox and Dialog Messagebox. If we use HtmlMessages in View.csHtml, messages will be displayed in Html in the right color, if we use DialogMessages, they will be displayed in dialog, and if both models are loaded in the view, they will be displayed as Html and dialog.
Messagebox Types:
NotifyMessage SuccessMessage ErrorMessage WarningMessage MessageAdding Message Provider to View.csHtml
< div class="form-group">
< partial name ="MessageProvider/HtmlMessages/_AllHtmlMessage" />
< /div>
< div class="form-group">
< partial name ="MessageProvider/DialogMessages/_AllDialogMessage" />
< /div>
In the controller, we can easily send the message to the view and display it.
public IActionResult Index()
{
NotifyMessage("** NotifyMessage **");
SuccessMessage("** SuccessMessage **");
ErrorMessage("** ErrorMessage **");
WarningMessage( "** WarningMessage **" );
Message( "** Message **");
return View();
}